Serif vs Sans-serif
Inspired by the infographic shown on Urbanfonts.com, we thought we’d throw in our two pence worth on this topic.
So … Which is better to use and when, serif type or sans-serif type? This debate that has raged in the minds of designers (and procrastinating students) for decades. Is there a winner in this war? Is there even a type war on at all?
What’s the difference?
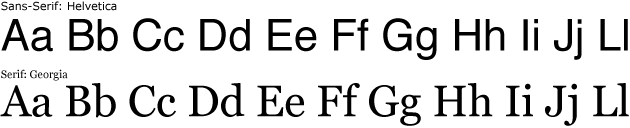
First things first. What is a serif? What do they do? Well, a serif is the small stroke added to the terminals of letters. You’ll notice in the above image that Georgia has spiky bits where Helvetica has none – these are serifs.
Serifs are generally thought to do a few things for the reader.
- They keep letters a certain distance apart, so letters don’t crash into each other.
- They link letters together, helping to form word shapes – we don’t read letter by letter, but word by word.
- They help differentiate individual letters within word shapes – an upper case ‘I’ can often be very similar to a lower case ‘l’ and words like ‘Ill’ can become confusing.
Research has shown that it’s because of these points that serif typefaces are easier to read for longer texts in print. If you’ve ever tried to read a long book set in a sans-serif type like Futura you’ll know what I mean (the only novel I can think of doing so is The curious incident of the dog in the night time, but that was pretty short, with short chapters, so was almost bearable and suited the subject matter).
All this in mind, it would appear that the sans-serif fonts are left with shorter pieces of text, in large or small type. In places where clarity of letter and visual impact are important, such as airport signposts or any transport system, a sans-serif type may suit as they can stand out from the crowds as you rush for your plane by being simpler and bolder.
But this debate suffers from very broad generalisations. Serif and sans-serif are two very wide-ranging categories under which there are many other sub-categories, so putting the two in a type war together is comparable to pitting cheddar against brie: which kind? what strength? from where? what am I eating it with?
Its never going to be just a simple choice between serif and sans-serif type (we’ve briefly touched on typeface choice before).
Myth busting
There are a few viewpoints on this matter that need a rethink, possibly due to those views being based on old technology, or as above, based on too broad a generalisation.
Sans-serif s are for screen. This opinion mostly comes from old technology. It was a safe bet to use a sans-serif font on a screen with a resolution of only 60ppi as serifs would only be displayed badly. Today though, screens keep getting better. You may also notice that blogs like www.ilovetypography.com use a serif typeface for their body text (FF Scala), and the typeface Georgia was designed for clarity on a computer monitor even at small sizes as part of the Microsoft Font Pack for Internet Explorer 4.
Serifs for print. This myth either comes as a knock-on effect from the above point or a narrow view of what ‘print’ is. Words in print are not all kept in novels, they appear everywhere and require many different styles of typefaces with and without serifs and varieties thereof.
Serifs are traditional, sans-serifs are modern. This may be true of the small collection of typefaces that come with default on Windows or OSX, but it is definitely a over generalisation when looking through the millions of new typefaces available to buy today. What even is ‘traditional’ or ‘modern’ anyway? It’s going to be different for each person or culture.
Concluding thoughts
So, basically, this topic can’t really be summed up in a simple infographic (pretty though it is) to provide a definitive answer (but thanks for the effort urbanfonts people!). I do however agree with their final statement: “The best font choices are the ones where the reader does not notice the font, but the message”.
References
- Ruari McLean, Manual of Typography
- Simon Garfield, Just My Type
- Neilson Norman Group, www.nngroup.com/articles/serif-vs-sans-serif-fonts-hd-screens/