Rich & Immersive 3D Experiences on Digital Devices. Coming Soon?
Rich 3D on Our Desktops, Mobiles and More
If we assume that Moore’s Law keeps on applying, it would seem safe to think that the digital devices that we use – desktop, phones, TV’s, even fridges – will become ever more powerful. And, we can therefore assume that the experiences that we can have on these devices will keep become more rich and involve ever more detailed imagery, sound, and interactions.
If this is all true, then what can we look forward to in the next few years?
WebGL is Coming
One development that we’re watching with great interest here at Refined Practice is the use of 3D within browsers via a technology called “WebGL”. Essentially, WebGL is a hardware and software initiative that potentially makes really rich interactive 3D experiences achievable within web browsers, opening up a world of possibilities for developers, designers and writers.
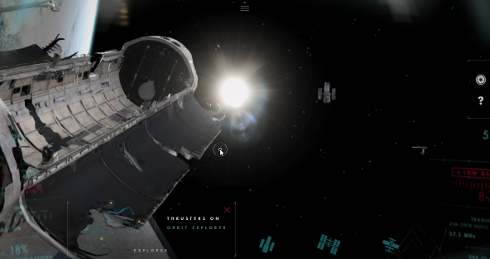
There have been some great examples recently, one of the best being a promotional site for the the film Gravity:

Unfortunately this only works well in a browser that fully supports WebGL, such as Google Chrome (more on this issue of availability below), but it’s well worth a look. We think it’s an absolutely stunning example of WebGL.
Availability of WebGL
WebGL isn’t fully available everywhere … yet.
And there’s some real oddities regarding availability, for example, WebGL is available in Apple Safari 5.1 on OSX, but it’s not enabled by default (see here for a discussion of how to enable it). This just seems a bizarre decision by Apple.
It’s however apparently available in Microsoft Internet Explorer 11.
If you wish to find out more about where WebGL is actually available, http://caniuse.com/webgl and https://developer.mozilla.org/en-US/docs/Web/WebGL are two useful sources of information regarding what does support WebGL and what doesn’t.
If you want to discover if WebGL is enabled in your browser, visit http://get.webgl.org/.
So availability is patchy … but despite this, WarnerBros clearly thought it was worth using for the Gravity promotion.
WebGL and Retail
One of the key areas we’d really like to see some use of this technology in is retail.
Clearly one of the key issues to keep in mind with online retail is ease of purchase and time required to actually make a purchase, so there’s bound to be sites that are stunning, but don’t actually help the online selling process.
But there’s potential for some terrific uses of this technology:
- Want to see an object from every angle you could possibly think of?
- Or, how might this particular object (a chair for example) look when placed next to this sofa? Or table? Or table and sofa?
- Then of course there’s those possibilities for customisation: suppose you want this particular bed raised a few feet? Or with a particular wood used for a headrest?
And much more ….
There are a few examples around of companies experimenting with products and WebGL, mostly based around the idea of being able to spin products around:
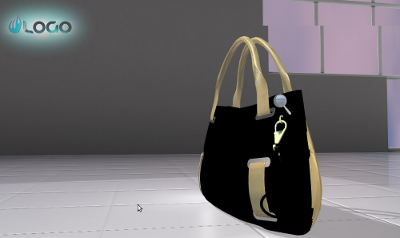
The folks at Mindyolk have produced this rotatable model of a handbag:

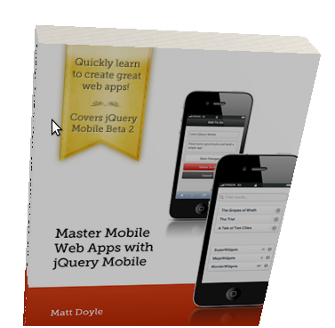
And www.elated.com have developed the following model of a book:

There’s many other (non-retail) WebGL examples up at Google Chrome WebGL Experiments.
A Different World?
We’re slowly looking into WebGL as part of the work that we do, and what is clear is that production processes, working with clients, testing, and much more – will all change over time.
It’s all very exciting, and something very much to keep an eye on.